
Ajax Kontakt Form mit PHPmailer (Jquery)
Table of Contens
In diesem Artikel werden wir sehen, wie man ein Kontaktformular mit Ajax und Phpmailer erstellt. Mit Ajax Kontakt Form brauchen Sie gar nicht die Seite neu laden.
In den meisten Fällen erstellen die Leute ein Kontaktformular, aber es funktioniert entweder nicht oder geht in die Spam-Box. Darum möchte ich gerne mein Kontaktformular teilen, das ich seit Jahren verwende und es funktioniert jedes Mal 100%.
Um dieses Kontaktformular zu nutzen, müssen Sie nichts besonderes wissen, lesen Sie einfach die Anleitung und machen Sie es 🙂 Ich habe das Tutorial vor Jahren aufgenommen, indem ich auf Türkisch sprach. Aber ich schreibe unten eine Anleitung für Sie, damit Sie es sowohl sehen als auch verstehen können.
Ich hoffe, dass es Ihnen hilft, los get’s mit Ajax Kontakt Form !

Was ist PHPmailer ?
PHPmailer ist eine PHP-Klasse, die die entsprechende Kommunikation Umgebung vorberietet. Sie kommuniziert mit dem Mail-Server über die Verbindungsinformationen, um eine E-Mail an eine E-Mail-Adresse zu senden.
Die Funktion mail(), die Standard-E-Mail-Sendefunktion der PHP-Programmiersprache ist, ist derzeit auf fast allen Hosting-Diensten deaktiviert, um Spam-Mails zu verhindern. Es bedeutet aber nicht, dass die E-Mail nicht über den Server gesendet werden kann. Alternativ können Sie ein Mailer-Skript(PHPmailer) verwenden, das über das SMTP-Protokoll (Simple Mail Transfer Protocol) mit dem Server kommuniziert und sich auf dem Server authentifiziert.
Phpmailer ist der beste Weg, dies zu tun 🙂
Ersatz-Video-Link: https://vimeo.com/157353491
Wie können Sie das Kontakt Form einrichten
- Installieren Sie das .zip Datei und extrahieren Sie , auf ihrer Localhost oder FTP-Server.
- Wenn Sie ihre eigene Form haben wechseln Sie
id="contactForm"undaction="send.php"(natürlich die Inputs namen und id’s auch 🙂 - Dann einfügen Sie
<script>codes unter Ihrem<form> - Kontrollieren Sie ob, die
input id‘s gleich wie in <script> sind.
Erklärung der Kodierung
- Erstens hatte ich Fehlermeldungen versteckt mit
display:none
- Wichtig zu ändern in Form.php :
actionWenn Sie send.php wechseln möchten.- Wenn Sie eine bestimmte
form-idhaben, können Sie es auch wechseln, aber achten Sie darauf auch inscriptes ändern. - Ebensfalls input id und namen
- Wichtig zu ändern in
<script>data:Wenn Sie oben form-id gewechselt haben.url:Wenn Sie oben send.php gewechselt haben.- Extrem wichtig ist da, dass man Jquery Konflikten. Kontrollieren Sie, ob Sie schon eine Jquery Bibliothek in ihrem Code haben, wenn schon, versuchen Sie mit einem Jquery Bibliothek alles auszuführen, indem Sie Jquery Versionen wechseln.
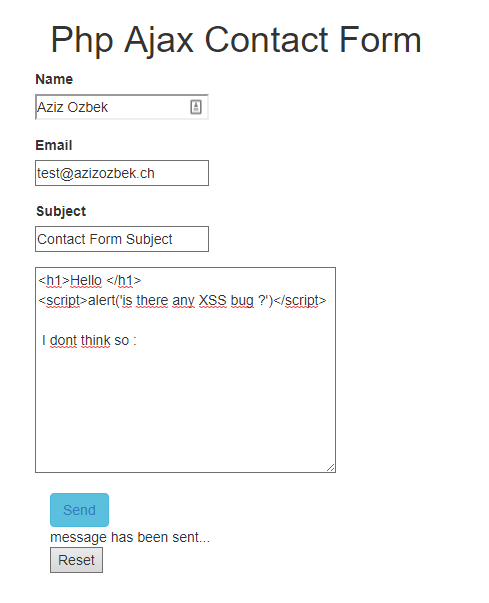
- Da kontrollieren wir trotz Jquery, ob leere Input gibt.(Manchmal böse Leute können Javascript einfach blockieren.
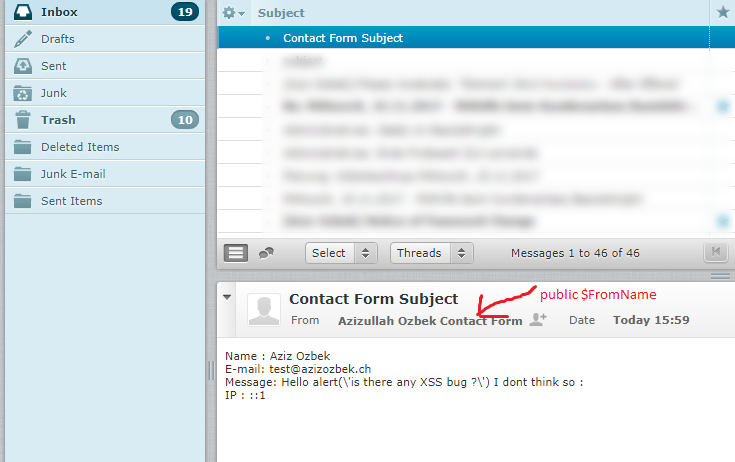
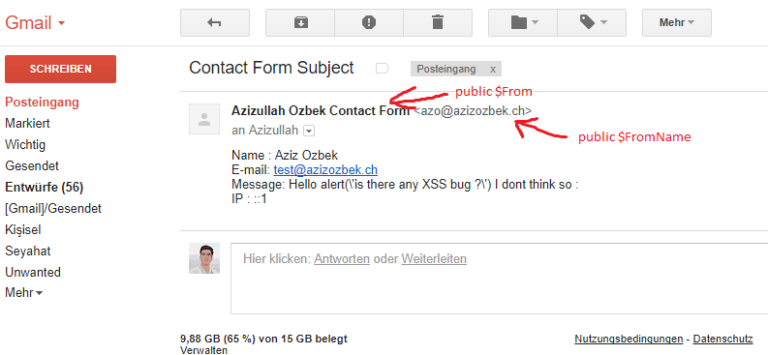
- Wir schützen uns gegen XSS Attackers mit
addslashesandstrip_tagsSie müssen da nichts wechseln, wenn Sie in form nicht gewechselt haben.
$mail->HostIhre SMTP Host. Meistens ist es webmail.sitename.com or mail.sitename.com$mail->PortSchauen Sie nach welche Port Sie nützen. (Port 25 würde ich nicht empfehlen, da es unsicher ist).- Die andere Codes sind verständlich, ich habe bei jedem Zeile in Kommentar auf Englisch geschrieben.
Looking for a WordPress Developer?
I'm a Fullstack PHP Developer a Hosting Company in Zürich/Switzerland. I love WordPress! For personal and business purposes i use WordPress.
If you have any Problem with your WordPress Website or you want to create one do not hesitate to contact me!
Neueste Kommentare
- Marco bei OPNsense Bridge Firewall(Stealth) – 🛡Unsichtbarer Schutz
- Victoria bei Element 3d installieren und cracken – After Effects
- Aziz Ozbek bei OPNsense Bridge Firewall(Stealth) – 🛡Unsichtbarer Schutz
- Anton bei OPNsense Bridge Firewall(Stealth) – 🛡Unsichtbarer Schutz
- Aziz Ozbek bei OPNsense Bridge Firewall(Stealth) – 🛡Unsichtbarer Schutz
Recent Posts
 WordPress Non-zero exit status returned by script [Lösung]Dezember 6, 2022Sie installieren entweder ein neues WordPress oder […]
WordPress Non-zero exit status returned by script [Lösung]Dezember 6, 2022Sie installieren entweder ein neues WordPress oder […] So überprüfen Sie Ihre WordPress VersionDezember 5, 2022Manchmal haben Sie keinen Zugriff auf das WordPress […]
So überprüfen Sie Ihre WordPress VersionDezember 5, 2022Manchmal haben Sie keinen Zugriff auf das WordPress […] WordPress Website transferieren – Duplicator [2022]November 22, 2022Wollen Sie Ihre WordPress Website von einem Hoster zu […]
WordPress Website transferieren – Duplicator [2022]November 22, 2022Wollen Sie Ihre WordPress Website von einem Hoster zu […] WordPress Site-URL anpassen [2022]November 20, 2022Es gibt viele Gründe warum Sie die Site URL vom Ihrer […]
WordPress Site-URL anpassen [2022]November 20, 2022Es gibt viele Gründe warum Sie die Site URL vom Ihrer […] WordPress Login scheitert [Lösung]November 16, 2022Sie probieren in das Backend Login von WordPress […]
WordPress Login scheitert [Lösung]November 16, 2022Sie probieren in das Backend Login von WordPress […]



Comments
Leave a Comment