I have been working with WordPress and i decided to seperate Cookieless Domain and Content Domain. But i had a big problem, which costed me couple hours:
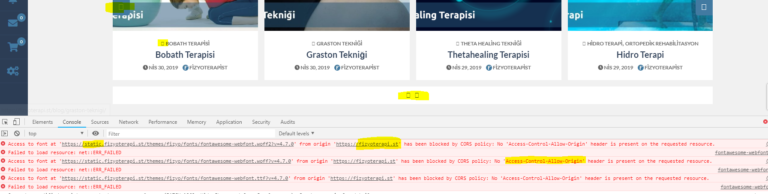
Access to font at 'https://static.fizyoterapi.st/plugins/ woocommerce/assets/fonts/WooCommerce.woff' from origin 'https://fizyoterapi.st' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource

I already done this process once, and everything was all okay, but this time it just didn’t work. I compared my configuration with the last one, everything was same. So i got to dig deeper on serverside. Before i explain the solution way, if you don’t how to create a cookieless domain, let me explain it shortly.
What is a cookieless Domain (static)
If you measure your web pages with GTmetrix, Pingdom Google PageSpeed Insights, you will receive a warning: Serve Static Content From a Cookieless Domain.
Why do you get this error? In general, if you provide content such as images, JavaScript, or CSS, there’s not much reason for an HTTP-Cookie to go along with it, as this adds effort. If the server has set a cookie for a particular domain, all subsequent HTTP requests for that domain must include the cookie. There are two ways to solve this Warning. Either you use an CDN, which removes the Cookies automatically or you create a cookiless Domain/Subdomain.
Creating a Cookieless Domain
First create a subdomain like static.azizozbek.ch. From here will your files delivered.
In my case my Cookieless Domain is: https://static.fizyoterapi.st
Content URL: fizyoterapi.st
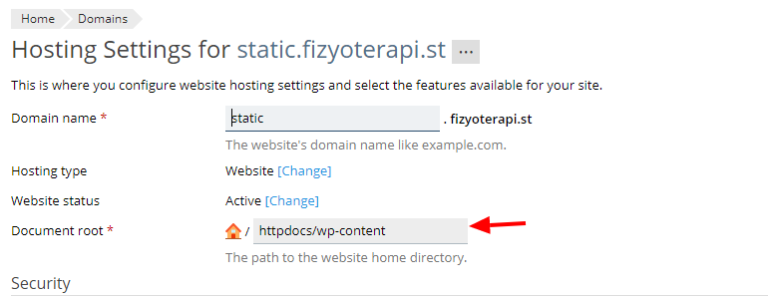
Refer Subdomain to your directory /wp-content by editing the Apache DocumentRoot or in Plesk.
Apache DocumentRoot:
DocumentRoot azizozbek.ch/wp-content
For more Information: Apache DocumentRoot
Plesk:

Right after you can edit the wp-config.php File. Add following Lines to define the Cookie Domain and Content URL:
define("WP_CONTENT_URL", "https://static.fizyoterapi.st");
define("COOKIE_DOMAIN", "fizyoterapi.st");
Update existing Post Links
Open either phpMyAdmin or in Mysql Terminal, use following Command to update existing links on Cookie Domain.
UPDATE wp_posts SET post_content = REPLACE(post_content, 'https://fizyoterapi.st/wp-content/uploads/','http://static.fizyoterapi.st/uploads/')
Now your Cookieless Domain is ready to go! But…
If you are using Font Icons (Font Awesome etc.) the icons on the website will be shown as a square, because of CORS Policy. What is CORS Policy anyhow?
CORS – Cross-origin resource sharing
Cross-Origin Resource Sharing (CORS) is a mechanism that uses additional HTTP headers to tell a browser to let a web application running at one origin (domain) have permission to access selected resources from a server at a different origin. A web application executes a cross-origin HTTP request when it requests a resource that has a different origin (domain, protocol, and port) than its own origin. (Futher Informations)
An example:
If i want to use the Fonts, Css, Js etc. from fizyoterapi.st at azizozbek.ch , i will get an error, if i didn’t allow the CORS Policy for the domain azizozbek.ch at fizyoterapi.st. In easy way: If the request isn’t coming from the same domain or origin, just ignore it.
How to allow the CORS Policy for other Domains?
If you are using an Apache Webserver, you can simple add the following Lines into your .htaccess File:
<IfModule mod_headers.c>
<FilesMatch ".(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
If you are using NGINX as a default Webserver, add the following Lines into you Configuration File:
location ~* .(eot|otf|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
The lines above should be just fine to solve the CORS Policy Problem. You say with that lines, that you want to share your Files such as CSS, JS, Fonts etc. with everybody. This is not a Bug, nowadays servers are that smart to recognise, if the request come from a Browser or something else, that’s no worry. If you still want to allow just for your Subdomains, you can use following lines instead. With
<ifmodule mod_headers.c="">
SetEnvIf Origin "^(.*.azizozbek.ch)$" ORIGIN_SUB_DOMAIN=$1
Header set Access-Control-Allow-Origin "%{ORIGIN_SUB_DOMAIN}e" env=ORIGIN_SUB_DOMAIN
Header set Access-Control-Allow-Methods: "*"
Header set Access-Control-Allow-Headers: "Origin, X-Requested-With, Content-Type, Accept, Authorization"
</ifmodule>
Allowing the CORS Policy just for Subdomains with NGINX:
server {
server_name example.com;
add_header Access-Control-Allow-Origin static.azizozbek.ch; # < this is the needed header # rest of the configuration
}
With the Lines belows there should be no CORS Policy Problem anymore. You can use following Command in Terminal to check, if everything is allright:
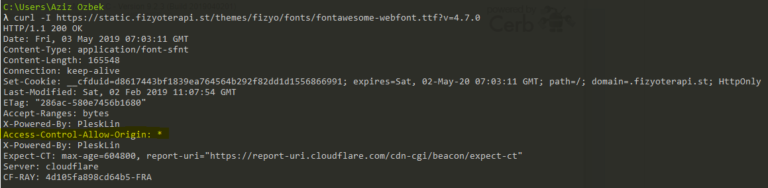
curl -I https://static.fizyoterapi.st/themes/fizyo/fonts/fontawesome-webfont.ttf?v=4.7.0
If you see the following Line in the Display, you did just well 🙂

Do you have still a Problem? I did 🙂
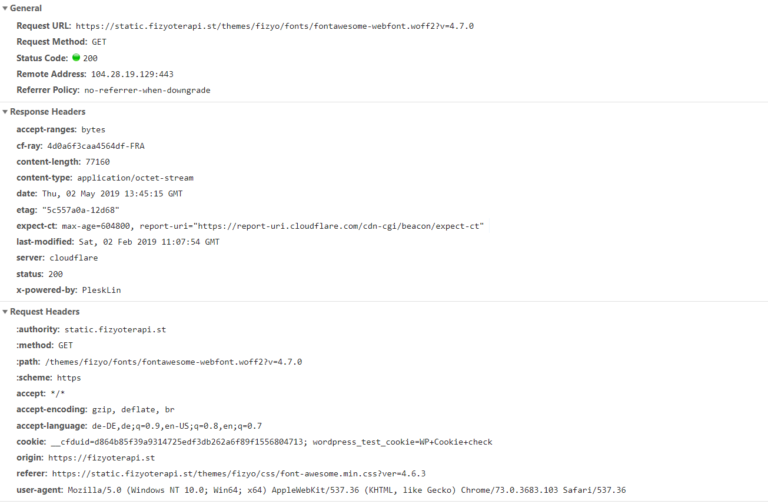
With the cURL Command you see the Line Access-Control-Allow-Origin: *. But if you check it in a Browser, you don’t see the line.

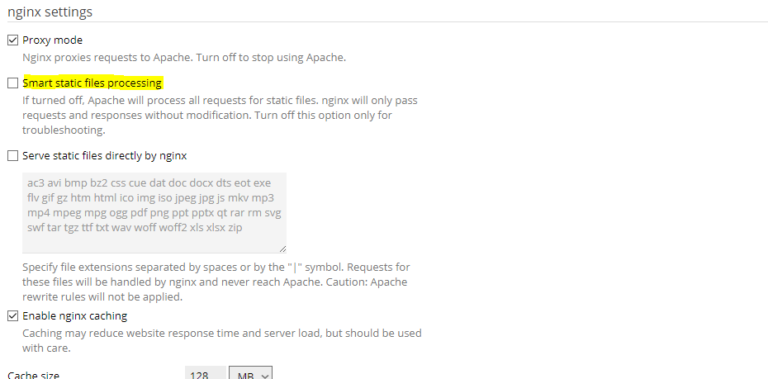
If you are using Plesk a Webhosting Platform, you have to turn off the Smart static files processing in NGINX Settings. This is a little complicated to explain. If the Smart Static Files Processing Option is turned on, NGINX process the static files such as Fonts etc. So that’s why turn it off, so your Line in the .htaccess File works for the Web Browsers too.


Thanks for your help, especially your last tip: If you are using Plesk a Webhosting Platform, you have to turn off the Smart static files processing in NGINX Settings….
Thanks again, this solved the problem.
Glad to help.
Thanks, Aziz. I have been searching for a solution of this problem for almost two days now.
Turn off the Smart static files processing in NGINX Settings was the trick. Why on earth is that so badly documented?
Vielen Dank 🙂
better ask them 😊 glad to help