İlk olarak Php dosyalarını indirin
Bu konumuzda beraber, Jquery(Ajax) ve Phpmailer Sınıfı ile sayfa yenilenmeden gönderilen ve 100% çalisan php ajax iletişim formu oluşturmayi göreceğiz.
İletişim Formu artık web sitelerin olmazsa olmazı. Fakat kullanıcılar kullandıkları İletişim Forumlarında kolaylık isterler, mesela;
sadece hata uyarılarını göstermek için sayfa yenilenirse, interneti yavaş olan bir kullanıcı sayfayı terkeder yada beklemek zorunda kalır. Bu yüzden iletişim formlarımız her zaman kullanışlı ve mobil uyumlu olmalıdır.
Çoğu zaman ile İletişim Formu kodluyoruz fakat ya çalışmıyo yada spam kutusuna düşüyo. Bu yüzden yıllardır kullandığım 100% çalışma garantisi verdiğim iletişim formunu sizlerle paylaşıyorum 🙂
Bu iletişim formunu kullanmak için özel bir şey bilmenize gerek yok, sadece talimatları okuyup uygulayın. Yıllar yıllar önce bi video çekmiştim 🙂 onu da aşağıda sizlerle paylaşıyorum, ama en basit hali ile kullanmak için aşağıdaki kullanım kılavuzunu gene de bi okuyun.
Yedek Video Linki: https://vimeo.com/157353491

PHPmailer nedir?
Bir email adresine mail yollamak için sizin belirlediğiniz bağlantı bilgileriyle mail sunucusu ile haberleşerek uygun ortamı hazırlayan bir PHP sınıfıdır.
PHP’de standart mail gönderme fonksiyonu olan mail() fonksiyonu günümüzde tüm hosting servislerinde Spam-Mail gönderimini engellemek amacıyla engelli durumdadır. Fakat, bu kendi sunucunuz üzerinden mail gönderemeyeceginiz anlamına gelmemektedir. Konumuzda da kullandigimiz gibi, sunucu ile (SMTP(Simple Mail Transfer Protocol) Protokolü aracılığıyla) haberleşen ve sunucu üzerinde kimlik doğrulama yapan bir Mailer-Scripti kullanılabilirsiniz. PHPMailer, bunun en iyi tercihlerden biri ve tamamen ücretsiz. (Open-Source-Github PHPmailer)
Php Ajax İletişim Formunu kurma ve editleme
- İlk olarak mail.zip dosyasini indirin ve Local Hostunuza yada FTP Hostunuza yükleyin.
- Eger kendinize özgün bir Iletisim Formunuz varsa,
id="contactForm"veaction="send.php"degistirin.(tabi ki inputidler venameler 🙂 - Sonra <form> un altina
<script>kodlarini yapistirin. - Sonra form icindeki,
input id‘ler venameler <script> icindekiler ile ayni mi degil mi diye kontrol edin.
Kodların anlamları
- İlk olarak Hata mesajlarini
display:nonekodu ile görünmez yapiyoruz.
- Form.php icinde degistirmeniz gerekenler:
actioneger send.php‘iyi degistirmek istiyosaniz, bu parametreyi kendi dosyaniza yönlendirin.- Eger kendinize özgü
form-id‘niz varsa, bu parametreyi degistirin vescripticinde degistirmeyi unutmayin. - input id ler name parametlerini kendinize göre ayarlayin yada oldugu gibi birakin. Bu parametleri degistirirseniz, send.php ve script a
<script>içinde degistirmeniz gerekenler:data:Eger form-id yi degistirdiyseniz.url:Eger send.php dosyasinin adini degistirdiyseniz yada baska bir dosyaya yönlendiriyorsaniz.- En önemli hatalardan biri olan Jquery çakismasi . Eger sitenizde zaten bir Jquery Versionu kullaniliyosa, Jquery versionlarini kontrol edin. Hangi versiyon ile hem sizin Jquery Kodlariniz hem iletisim Formu hatasiz calisiyo diye test edin.
- Burda PHP ile tekrar bos inputlari kontrol ediyoruz, eger kullanicinin Javascript baglantisi yoksa, tabiki Jquery ile input lari kontrol edemeyiz. Yada kötü kullanicilar Jquery Kütüphanesi kodlarini silebilir.
addslashesvestrip_tagskodlari ile kendimizi Xss attacklarindan koruyoruz.
$mail->HostSMTP Hostunuz. Cogunlukla webmail.sitename.com yada mail.sitename.com$mail->PortHost saglayicinizin websitesinde güvenli Mail Port’unuzu buraya yazin (Cogunlukla: 465). (Port 25 güvenli Port olmadigindan önerilmez).- Diger kodlarin aciklamasini ingilizce olarak, kodlarin yanina yazdim. Basit ingilizce oldugu icin anlacaginizdan eminim, olmazsa kücük bi google translate iyi olur 🙂
PHPmailer’de en önemli satirlar:
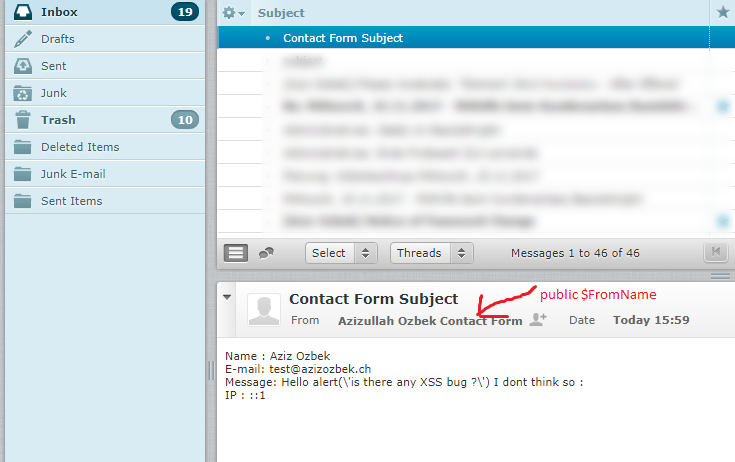
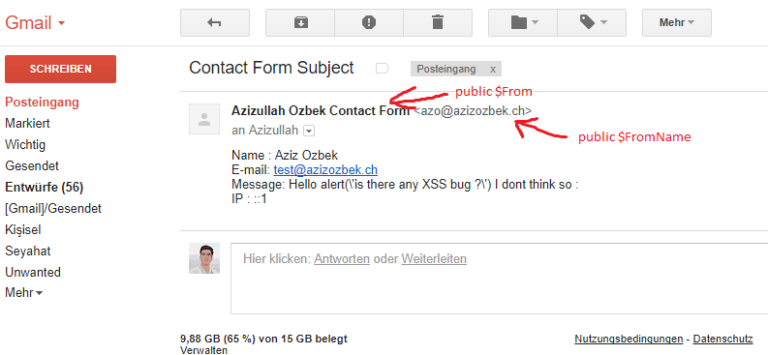
Yukardakileri hallettikten sonra 49. Satirdaki public $From kendi mailiniz ile degistirmeyi unutmayin.
public $FromName ise Gelen Kutunuzda görünecek basliktir.




kardeşim saol be, aradığım şeyi sayende yaptım.
hocam emeğinize sağlık. çok güzel ve kaliteli açıklamalar olmuş. Ancak sizden bir yardım istiycem. Kodları açıklamalarınızdaki gibi uyguladığım zaman site üzerinden mail alışverişinde herhangi bir sıkıntı yaşamazken, mobil uygulamaya çevirdiğim zaman There is an Error hatası alıyorum ve bir türlü hatayı bulamadım. Sizce neden kaynaklı olabilir bu? Sadece sizin kodlarınızdan, yani iletişim formundan oluşun bir site için söylüyorum bunları?. Yardımcı olursanız çok sevinirim.
Hocam öncelikle emeğinize sağlık. Sizin gibi insanlara ihtiyaç çok. Bir konuda yardımınızı rica ediyorum. Hazırlamış olduğunuz makaleyi aynen tatbik ettim. sunucu üzerinde sorunsuz çalışıyor. Ancak mobil uygulamada phonegap ile derlediğim zaman iletişim formu çalışmıyor. Bunun nedenleri neler olabilir? Yardımcı olabilir misiniz?
EyvAllah Çağlar, mobil uygulamaya çevirme konusuna sahsen hic girmedim, responsive siteler tercihimdir. Mobil uygulamaya cevirdiginde, karsina cikacak en büyük problem, JavaScript kütüphanesinin siralamasi ve versiyonlaridir.
çıktı resimleri arasına mobil de de çalışan haliyle de bir resim koyarsak harika olacak.
$('#info').show(); if(cevap==''){ $('#info').html(' BURAYA HTML KOD');Javascript ile çiktilari kendine göre düzenleyebilirsin.
Merhaba, ben bu yaptığınızı websiteme nasıl bağlayacağım yardımcı olurmusunuz ?
Merhaba, Su video yu bi izle, baska sorun olursa birdaha yazarsin:
https://vimeo.com/157353491
Aziz bey formu çok iyi örneklendirmişsiniz. Tebrik ederim.
http:// OLAN SİTELERDE ÇOK İYİ ÇALIŞIYOR.
Fakat:
https:// Olan sitelerde çalışmıyor.
Nedeni konusunda fikrinizi almak isterim…
Emekleriniz için özellikle teşekkür ederim.
Bilgi paylaştıkça güzeldir. SAYGILARIMLA.
Http ile Https web Portlari oldugu icin bu konuda bi etkisi olacagini sanmiyorum
Https ile kullanirken, aldiginiz hatayi yazarsaniz belki yardimci olabilirim.
Browser üzerinde bir hata görmüyorsaniz, ctrl+shift+c ile konsolda bisi olup olmadigina bakin. Yoksa hata bilgisi (log) icin server sahibi ile görüsün
CONSOLE’ DA GÖRÜNEN HATA:
Mixed Content: The page at ‘https://www.dunyaemlakbursa.com/das/index.html’ was loaded over HTTPS, but requested an insecure script ‘http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js’. This request has been blocked; the content must be served over HTTPS.
Failed to load resource: the server responded with a status of 404 ()
[ Karışık İçerik: ‘https://www.dunyaemlakbursa.com/das/index.html’ adresindeki sayfa HTTPS üzerinden yüklendi, ancak güvenli olmayan bir komut dosyası ‘http://ajax.googleapis.com/ajax/libs/jquery/ 1.8.3 / jquery.min.js ‘. Bu istek engellendi; içerik HTTPS üzerinden sunulmalıdır.
Kaynak yüklenemedi: sunucu 404 () durumuyla yanıt verdi” ]
https:// de problem olması sanırım ”jquery.min.js” Problemi.
Ben de sorunun cevabını arıyorum… SAYGILARIMLA.
Aziz bey sorunu buldum !
Chrome, https ve http’nin karıştırılmasına izin vermiyor..
Oysa linkle alınan [jquery.min.js] adresi (http) ile alınmaya çalışılıyor. jquery.min.js ‘i indirerek site içinde kullanmak çözüm oluyor.
SAYGILARIMLA.
Vaktinizi çaldım. Süpersiniz.
TEŞEKKÜRLER.
Evet, https ile korunan bir sitenin icinde http ile baslayan bir link kullanilirsa, yeni browserlar Mixed Content hatasi veriyo. çözüm bulduguna sevindim, yorumu görmemistim. kolay gelsin.
ustadım kolay gelsin birşey soracağım bu mesaj gönderildi yazısını büyütebiliyormuyuz birde gönder butonunun rengini nasıl değiştirebiliyoruz şimdiden çok sağolasınız
CSS’te “font-size” ile büyütebilirsiniz.
https://www.w3schools.com/css/css_font_size.asp
Günay abi merhaba abi dediğin dosyayı nasıl indirip web sitede kullanacağız anlatabilirmisin yapamadım ben https kullanıyorum yardımcı olurmusun.
Aziz Hoçam merhaba nasılsınız hocam mail işlemi http de gönderiliyordu lakin https de gönderilmiyor yukarıda arkadaş anlatmış lakin çözemedim yardımcı olursanız cok sevinirim şimdiden çok teşekkürler kolay gelsin.
Sitenizin icinde hicbir yerde “http://” ile baslayan bir link olmamali. hepsini “https://” cevirin, hata cözülecektir.
https://developer.mozilla.org/en-US/docs/Web/Security/Mixed_content/How_to_fix_website_with_mixed_content
Günay abi merhaba abi dediğin dosyayı nasıl indirip web sitede kullanacağız anlatabilirmisin yapamadım ben https kullanıyorum yardımcı olurmusun.
ben yapamadım yaa.. saatlerce uğraştım en son Please Wait… de takılı kalıyor
kodu paylasirsan yardimci olabilirim.
kodunu calistirdiginda console ile calisip calismadigini kontrol edebilirsin. (ctrl+shift+c)