Ich habe mit WordPress gearbeitet und mich entschieden, die Cookieless Domain und die Content Domain zu trennen. Dabei bin ich zu einem grossen Problem gestossen:
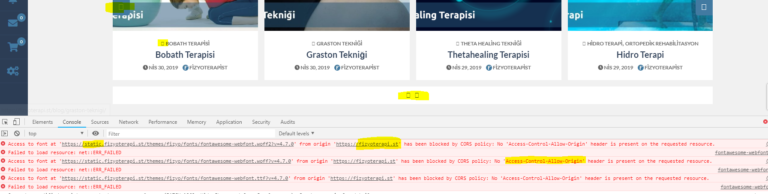
Zugriff auf font unter 'https://static.fizyoterapi.st/plugins/ woocommerce/assets/fonts/WooCommerce.woff' vom origin 'https://fizyoterapi.st' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource

Ich habe diesen Vorgang bereits einmal durchgeführt, und alles war in Ordnung, aber dieses Mal hat es einfach nicht funktioniert. Da ich keine Code-Änderung vorgenommen habe, musste ich serverseitig tiefer graben. Bevor ich den Lösungsweg erkläre, lassen Sie es mich kurz erklären, wie man eine cookielose Domain erstellt.
Was ist eine Cookieless Domain (static)
Wenn Sie Ihre Webseiten mit GTmetrix, Pingdom Google PageSpeed Insights messen, erhalten Sie eine Warnung: Serve Static Content From a Cookieless Domain.
Warum erhalten Sie diesen Fehler? Wenn Sie Inhalte wie Bilder, JavaScript oder CSS bereitstellen, gibt es im Allgemeinen keinen Grund, ein HTTP-Cookie mitzumachen, da dies den Aufwand erhöht. Wenn der Server ein Cookie für eine bestimmte Domäne gesetzt hat, müssen alle nachfolgenden HTTP-Anforderungen für diese Domäne das Cookie enthalten.
Es gibt zwei Möglichkeiten, diese Warnung zu lösen. Entweder Sie verwenden ein CDN, das die Cookies automatisch entfernt, oder Sie erstellen eine cookielose Domain/Subdomain.
Eine Cookieless Domain erstellen
Erstellen Sie zuerst eine Subdomain wie static.azizozbek.ch. Von hier aus werden Ihre Dateien geliefert. In meinem Fall ist meine Cookieless Domain:
Static URL = https://static.fizyoterapi.st
Content URL = https://fizyoterapi.st
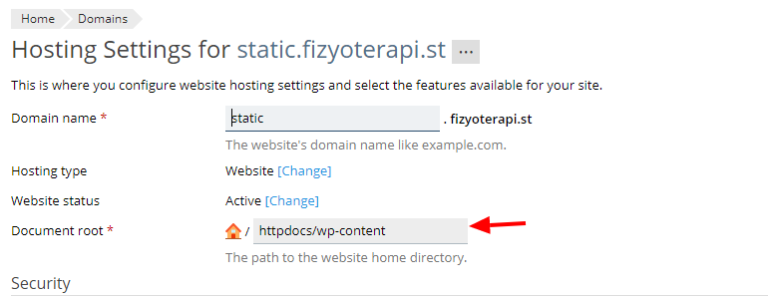
Verweisen Sie die Subdomain auf Ihr Verzeichnis /wp-content, indem Sie das Apache DocumentRoot bearbeiten. Weitere Informationen über DocumentRoot.

Nun können Sie die wp-config.php Datei anpassen. Ergänzen Sie folgende Zeile in der Datei:
define("WP_CONTENT_URL", "https://static.fizyoterapi.st");
define("COOKIE_DOMAIN", "fizyoterapi.st");
Bestehende Link in WordPress aktualisieren
Öffnen Sie entweder phpMyAdmin oder in Mysql Terminal und verwenden Sie den folgenden Befehl, um vorhandene Links in der Cookie-Domain zu aktualisieren.
UPDATE wp_posts SET post_content = REPLACE(post_content, 'https://fizyoterapi.st/wp-content/uploads/','http://static.fizyoterapi.st/uploads/')
Jetzt ist Ihre Cookieless Domain bereit. Aber…Wenn Sie die Fonts (Font Awesome usw.) verwenden, werden die Symbole auf der Website aufgrund der CORS-Richtlinie komisch angezeigt. Was ist CORS Richtlinie überhaupt?
CORS – Cross-origin resource sharing
Cross-Origin Resource Sharing (CORS) ist ein Mechanismus, der zusätzliche HTTP-Header verwendet, um einen Browser anzuweisen, einer Webanwendung, die an einem Ursprung (Domain) ausgeführt wird, die Berechtigung zu gewähren, auf ausgewählte Ressourcen von einem Server an einem anderen Ursprung zuzugreifen. Eine Webanwendung führt eine ursprungsübergreifende HTTP-Anforderung aus, wenn sie eine Ressource anfordert, die einen anderen Ursprung (Domäne, Protokoll und Port) als ihren eigenen Ursprung hat. (Weitere Informationen)
Ein Beispiel:
Wenn ich die Fonts, CSS, JavaScript Dateien von «fizyoterapi.st» in «azizozbek.ch» verwenden will, würde ich eine Fehlermeldung erhalten, wenn ich keine CORS-Policy bei «fizyoterapi.st» für die Domain «azizozbek.ch» erstellt habe. Einfach gesagt: Wenn die Anfrage nicht von derselben Domäne oder demselben Ursprung kommt, wird es ignoriert.
Wie erstellt man CORS Policy für andere Domains?
Wenn Sie einen Apache-Webserver verwenden, können Sie einfach die folgenden Zeilen in Ihre .htaccess-Datei ergänzen.
<IfModule mod_headers.c>
<FilesMatch ".(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
Wenn Sie NGINX als Standard-Webserver verwenden, fügen Sie die folgenden Zeilen in Ihre Konfigurationsdatei ein:
location ~* .(eot|otf|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
Dadurch werden alle Request von allen Quellen erlaubt. Das heisst alle können Ihre Dateien sowie CSS,JS,Bilder,Fonts in ihrer Webseiten verwenden.
Sie können den folgenden Befehl im Terminal verwenden, um zu überprüfen, ob CORS-Policy funktioniert:
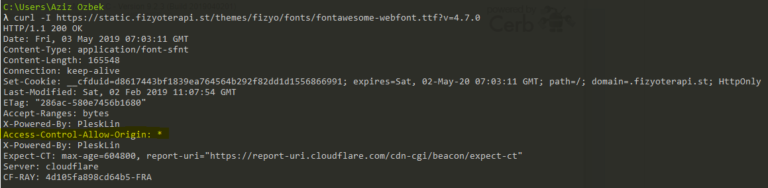
curl -I https://static.fizyoterapi.st/themes/fizyo/fonts/fontawesome-webfont.ttf?v=4.7.0
Die ergänzte Zeile sollten Sie im Ergebnis sehen:

Wenn Sie aber nur für bestimmte Domains sowie Subdomains den Zugriff gewähren wollen, können Sie die Anfragen beschränken.
<ifmodule mod_headers.c="">
SetEnvIf Origin "^(.*.azizozbek.ch)$" ORIGIN_SUB_DOMAIN=$1
Header set Access-Control-Allow-Origin "%{ORIGIN_SUB_DOMAIN}e" env=ORIGIN_SUB_DOMAIN
Header set Access-Control-Allow-Methods: "*"
Header set Access-Control-Allow-Headers: "Origin, X-Requested-With, Content-Type, Accept, Authorization"
</ifmodule>
Zulassen der CORS-Richtlinie nur für Subdomains mit NGINX:
server {
server_name example.com;
add_header Access-Control-Allow-Origin static.azizozbek.ch; # < this is the needed header # rest of the configuration
}
Haben Sie immer noch Probleme? Ich schon 🙂
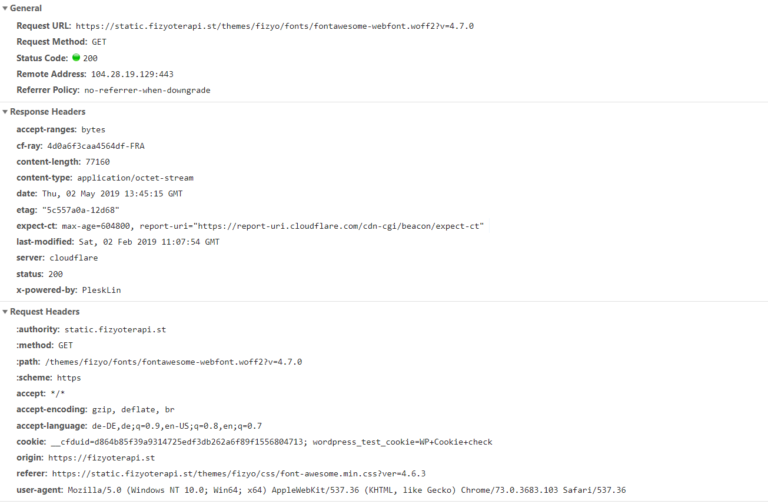
Mit dem cURL-Befehl sehen Sie die Zeile Access-Control-Allow-Origin: *. Aber wenn Sie es in einem Browser überprüfen, sehen Sie die Zeile nicht.

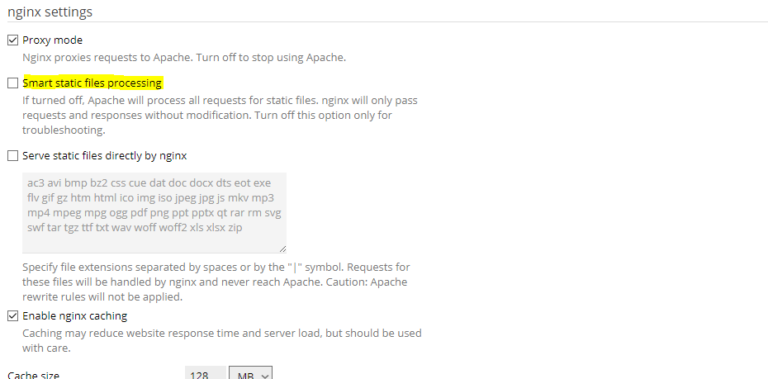
Wenn Sie Plesk als Webhosting-Plattform verwenden, müssen Sie die «Smart static files processing» in den NGINX-Einstellungen deaktivieren. Das ist etwas kompliziert zu erklären. Wenn die Smart Static Files Processing Option eingeschaltet ist, verarbeitet NGINX die statischen Dateien wie Schriftarten usw. Schalten Sie sie also aus, damit Ihre Zeile in der .htaccess-Datei auch für die Webbrowser funktioniert.